整理网上流传的若干份面试题目,突发奇想,总结关于CSS面试题目的考察点,发现问题大多围绕几个属性和几种题目,水平有限,仅供参考。
纠正前端开发中容易出错知识点
1, 多元素水平居中
实现一下效果:

平常人看见题目,最初感觉实现图片中的效果不难,设置小黑框的宽高边距,字体水平垂直居中即可。其实,题目应该实际上是考察多元素水平居中,即无论元素(小黑框)基数为多少,它们都能作为一个整体,水平居中。
在网站布局中,很多时候,子元素中使用行内元素如span或块元素li标签且标签个数不定,而我们又想让这一块不管个数有多少个(子元素的总体宽度不定),始终都能居中显示。这就需要设置子元素display:inline-block。同时,根据display:inline-block的属性,子元素本身具备inline的特性,因此父元素需要设置text-align:center,来实现子元素作为一个整体在父元素中水平居中。
main{ text-align:center;}div{ display:inline-block; *display:inline;/*hack IE*/ *zoom:1;/*hack IE*/} 使用display:inline-block属性,可以使行内元素或块元素能够不加float属性就可以定义自身的宽、高,同时又能使该元素在父元素居中显示。
在内联元素上定义display:inline-block属性,发现IE6、IE7中的显示效果同其它浏览器一致,但事实是ie7及更低版本的ie浏览器不支持display:inline-block这个属性。
在IE下,display: inline-block只是触发了元素的layout。比如将display: inline-block设置到div上,只能保证这个div拥有块元素的特征(可以设置宽度,高度等),但还是会产生换行。接下来要设置display: inline,使其不产生换行。将display:inline-block;*display:inline;写在同一个样式上,inline-block属性是不会触发元素的layout的,因此我们还要额外加上 *zoom:1来触发layout。
除了以上所提到的有效方法之外,还有另外一种方法:
先使用 display:inline-block 属性触发块元素,然后再定义 display:inline,让块元素呈递为内联对象(两个display 要先后放在两个 CSS 样式声明中才有效果,这是 IE 的一个经典 bug ,如果先定义了 display:inline-block,然后再将 display 设回 inline 或 block,layout 不会消失)。
div {display:inline-block;...}div {*display:inline;}
但是要注意的是,display:inline-block元素间会产生多余空白(本题没有涉及)。解决方法:父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白。
实现多元素水平垂直居中
使用flexbox
具体解析,可查看
2, 栏栅化布局
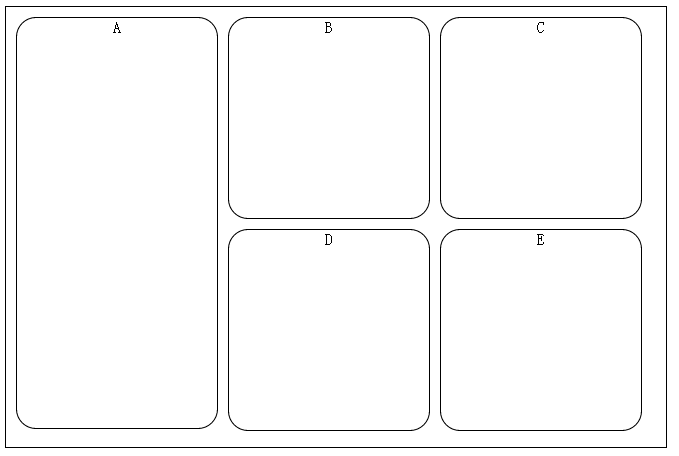
实现一下布局:

.parent{ display: flex; flex-direction: column;//上面两行等同于flex-flow:colomn flex-wrap: wrap;// 显示 wrap一行显示不完的时候换行 height: 440px; width: 660px;}
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
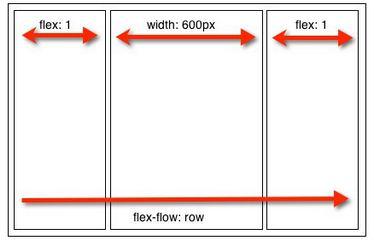
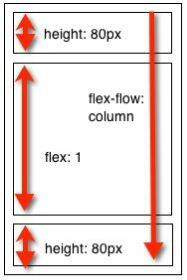
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。
如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列。

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列。

制作一个20%、60%、20%网格布局
.main-content { width: 60%;}.main-nav,.main-sidebar { -webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */ -moz-box-flex: 1; /* OLD - Firefox 19- */ width: 20%; /* For old syntax, otherwise collapses. */ -webkit-flex: 1; /* Chrome */ -ms-flex: 1; /* IE 10 */ flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */}
3, 未知高度多行文本垂直居中
方法一,使用display:inline-block+伪元素:

.container{ position: fixed; left: 0; top:0; height: 100%; width: 100%; text-align: center;}.mask:after{ content: " "; display: inline-block; vertical-align: middle; height: 100%}.dialog{ display: inline-block; border: 3px solid lightblue;} box 容器通过 after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了
方法二(感谢超级课程表胡晋哥哥的提示),使用display:table-cell:
通过display转化成为表格的形式,再采用垂直居中的方法得到需要的结果。
display:table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
display:table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
方法三(感谢超级课程表胡晋哥哥的提示),flexbox布局:
flexbox属性:
伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素 伸缩项目:伸缩容器的子元素 主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。 主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。 主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。 侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。 侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。 侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
另外,对于单行文本,设置line-height=height代码更加简洁:
父元素设置宽度高度,然后设置属性
text-align:center; /* 水平居中 */line-height: 300px; /* line-height = height */
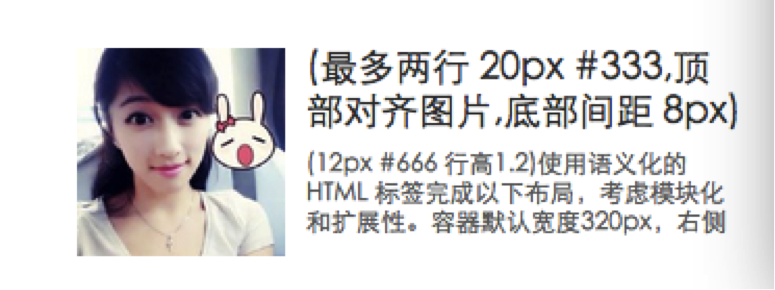
4, 多栏自适应布局
对于移动设备浏览器:
.container{ display:-webkit-box;}.left{ -webkit-box-flex:1;}.right{ -webkit-box-flex:1;} 实现左右两侧元素,右侧元素的文字不会溢出到左侧位置。

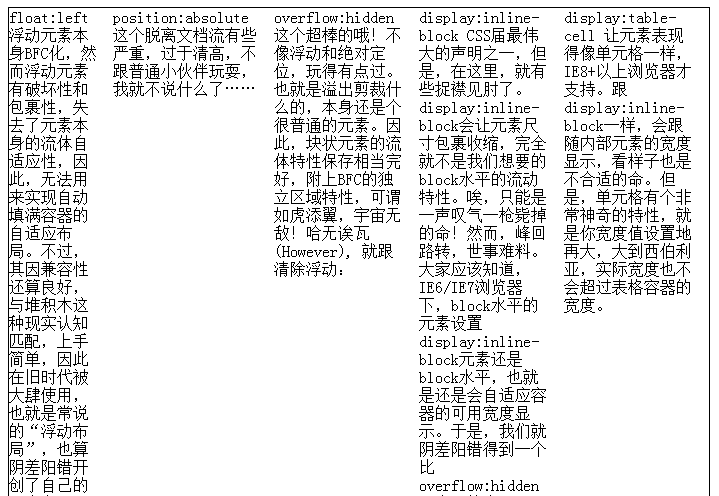
1)让左边的图片左浮动或者绝对定位,
.right{
margin-left: 150px;
}
2)让左边的图片左浮动或者绝对定位,
.right{
overflow:hidden;/*让右侧文字和左侧图片自动分栏*/
}
3)左侧图片设置为左浮动,
.right{
display: table-cell;/*让右侧文字和左侧图片自动分栏*/
}
两栏或多栏自适应布局的通用类语句是(block水平标签,需配合浮动):
.cell{
padding-right:10px;
display: table-cell;
*display: inline-block;
*width: auto;
}

5, 强制不换行
div{ white-space:nowrap;} 自动换行
div{ word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行 word-break: normal; //让浏览器实现在任意位置的换行}
word-wrap是控制换行的。break-word是控制是否断词的。
强制英文单词断行
div{
word-break:break-all;
}
6, li超过一定长度,以省略号显示
.nowrap li{ white-space:nowrap; width:100px; overflow:hidden; text-overflow: ellipsis;}
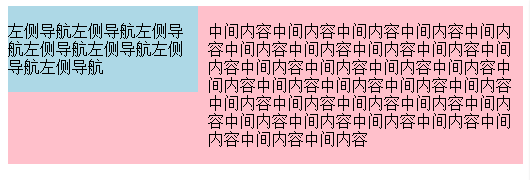
7, 左侧导航

.nav{ position:relative; float:left;width:190px; margin-right:-190px; background:lightblue; }.container{ float:right; width:100%; background:pink; }.content{ margin-left:200px; }
8, css3文字分栏
9, 修复侧边栏
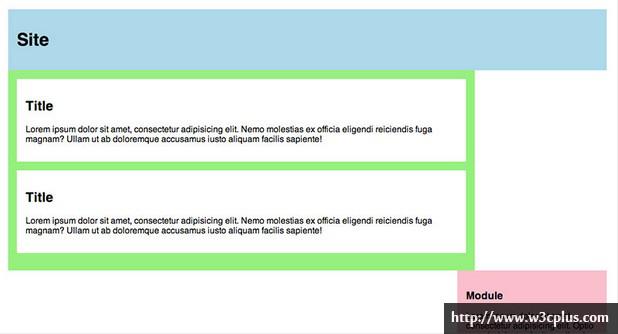
在外容器的添加导航和主内容,当导航和主内容的宽度加上内外边距的数值大于外容器的宽度减去内边距的值,会导致导航和主内容(其中一个,html代码排后面的元素)被挤下。

解决方案:
1) Section元素上使用box-sizing:border-box;模拟IE6中,使得内元素的宽度为width的值,而非width加上padding和margin的值。
2) width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width属性中减去padding值
3)
在元素内部增加一个额外的容器,并将padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。
10, css描绘三角形
很多关于使用css3来描绘特定图像,使用代码而非图片实现(多座小山包,返回顶部)的题目,都离不开描绘三角形。
11, 清除浮动的技巧

在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
1) 添加最后一个元素<div style ="clear:both"></div>
2) 父元素设置overflow: hidden;
3) 使用CSS的:after伪元素
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。